Google 瀏覽器 (Chrome) 現在都會是凍仁的副手,主要還是用 Firefox,畢竟
Vimperator 這個模擬 vim 的附加套件真的適合凍仁使用!雖說 Chrome 家也有
Vimium 但凍仁還是感覺不太順手。
Google Chrome 是套很棒的瀏覽器,不過凍仁除了另外裝些附加套件以外,還會更改字型樣式及大小,這樣在大大的螢幕上閱讀起來會舒適許多。
1. 修改預設字型
 |
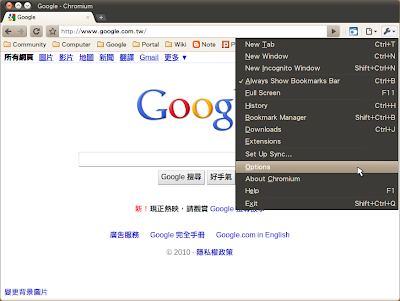
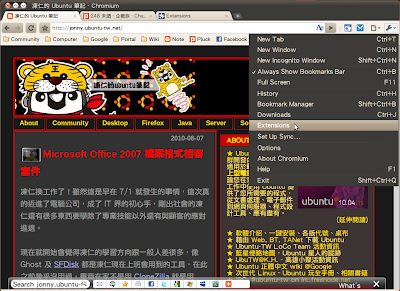
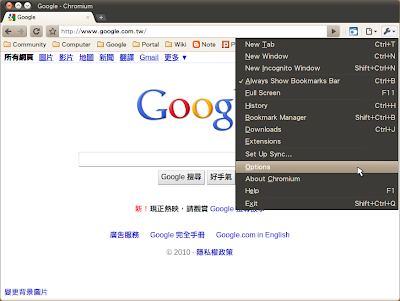
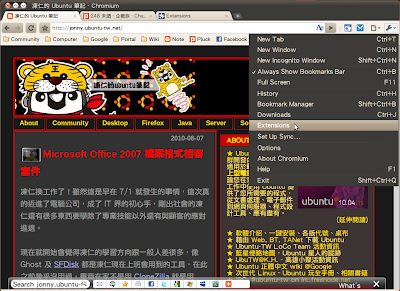
| 點選右上角的工具(Tools)圖示,並點選選項(Options)。 |
 |
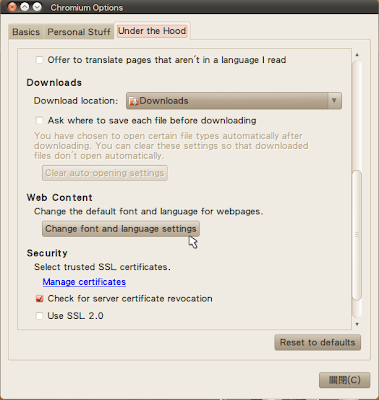
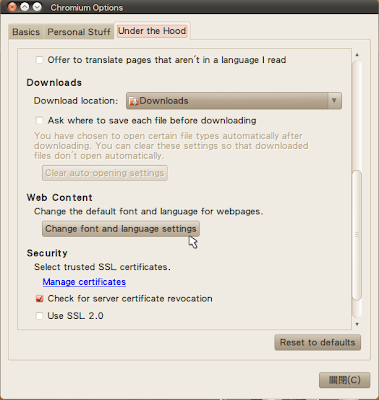
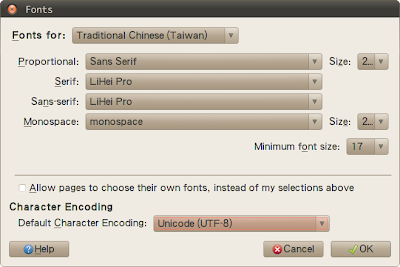
| 於 Under the Hood 點選 Chang font and language settings。 |
 |
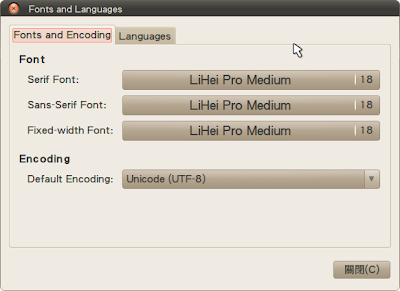
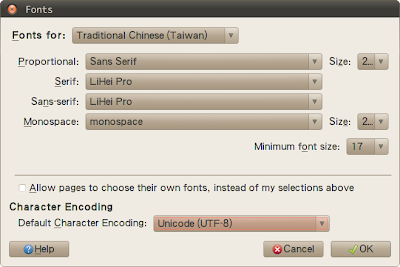
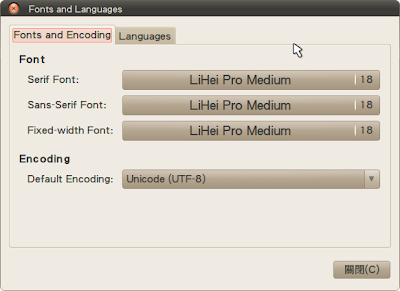
| 更改字型,編碼(Encoding)凍仁習慣用 UTF-8。 |
2. 改變最小字型大小
在 Firefox 的
Preferences (選項) → 內容 內預設就有 Advance (進階) 的項目可以修改字型以及 Minimun font size (最小字體),不過 Chrome 的部份就得手動修改設定檔,而且還得先
修改預設字型之後才會動。
 |
| Firefox 的字型設定介面。 |
| Operating System | Address |
|---|
| GNU/Linux | $HOME/.config/google-chrome/Default/Preferences |
| Mac OSX | $HOME/Library/Application Support/Google/Chrome/Default/Preferences |
| WinXP | %USERPROFILE%\Local Settings\Application Data\Google\Chrome\User Data\Default\Preferences |
| Vista/Win7 | %LOCALAPPDATA%\Google\Chrome\User Data\Default\Preferences |
jonny@lucid:~$ vi $HOME/.config/google-chrome/Default/Preferences [Enter]
"webkit": {
"webprefs": {
"default_fixed_font_size": 20,
"default_font_size": 20,
"fixed_font_family": "LiHeiPro",
"minimum_font_size": 17,
"minimum_logical_font_siz": 17,
"sansserif_font_family": "LiHeiPro",
"serif_font_family": "LiHeiPro"
}
}
3. 使用 Stylish 附加套件微調字型
以上完成後還會發現部份等寬字(Fixed width)還套用著預設的設定,這時候可以至
Google Chrome extension gallery 安裝
Stylish 附加套件。
 |
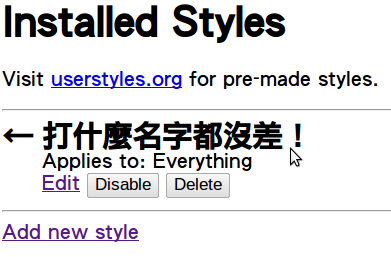
| 開啟附加套件清單。 |
 |
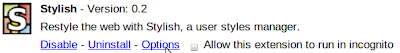
| 於 Options 設定 Stylish。 |
 |
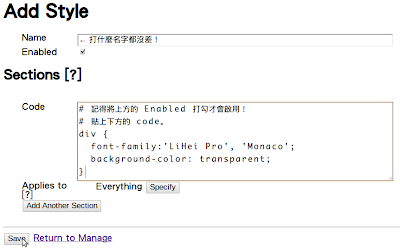
| 新增字型設定。 |
 |
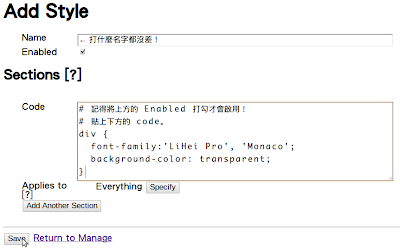
將下方的 code 貼至 Code 欄位內,
並記得把 Enabled 打勾。 |
div {
font-family:'Monaco', 'LiHei Pro';
background-color: transparent;
}
 |
| 設定完畢,開始美美的 Chrome 之路! |
站內連結:
★凍仁的 Ubuntu 筆記: Monaco + LiHei 字型優化 on Ubuntu 10.04
★凍仁的 Ubuntu 筆記: Google Chrome on Linux









請問要如何才能讓Google Chrome的字型顯示,能夠設成hintfull並且使用lcdlegacy濾鏡呢?跟Firefox比起來,個人不太能接受字體朦朧的感覺。
回覆刪除Xft.antialias: true
Xft.dpi: 96
Xft.hinting: true
Xft.hintstyle: hintfull
Xft.lcdfilter: lcdlegacy
Xft.rgba: rgb
哈,這下真的考倒凍仁了,對 Chrome 不夠熟還請多多包涵 :P
回覆刪除最小字型 (minimun) 的功能當今的 Chrome 皆有內建了!
回覆刪除